Designed for Geosapiens in 2021


R O L E
Lead UX/UI designer
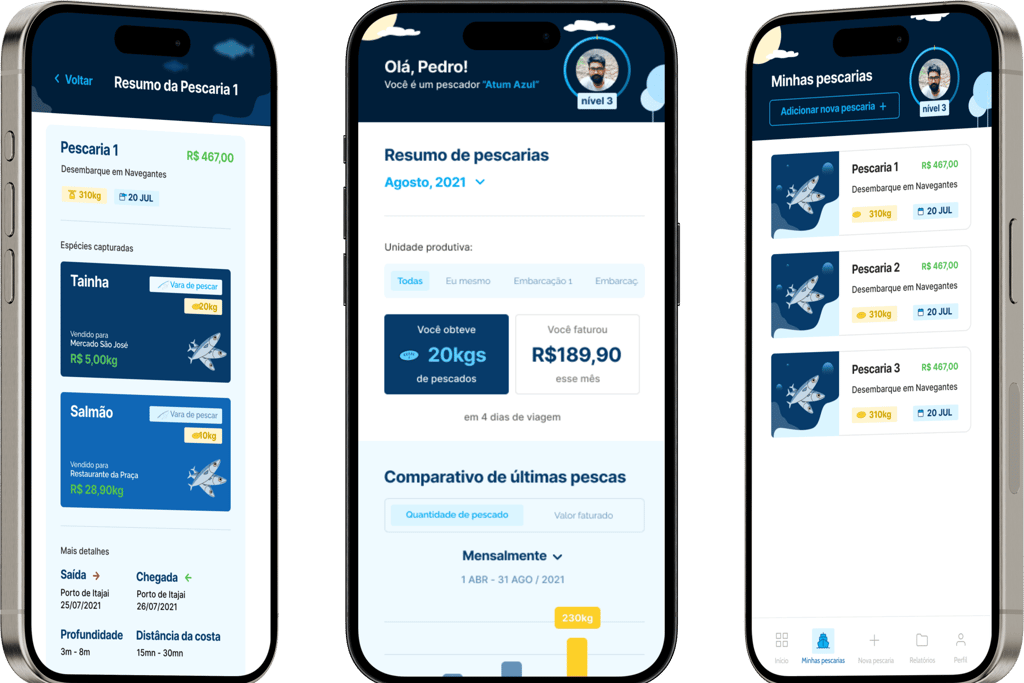
A user-friendly app tailored for fishermen, simplifying daily catch recording and decreasing the ti
Propesq
O V E R V I E W
What is Geosapiens?
In the state of São Paulo/Brazil The Fisheries Institute, linked to the Department of Agriculture and Supply, conducts research and fisheries monitoring. The monitoring aims to raise awareness of the fishing sector, guide public policies, indicate fishing territories, provide subsidies for conflict management, and assess the state of fish stocks.
The development of monitoring expanded to cover all coastal municipalities since 2008, aiming to:
Guide sustainable development through public policies at various government levels.
Raise awareness of the fishing sector's importance for income, food, and jobs.
Assist the productive sector in decision-making for fishing activity development.
Identify fishing territories and marine environment usage patterns.
Provide support for managing internal conflicts within the fishing sector and with other activities, emphasizing sustainable development.
Support the assessment of fish stocks exploitation status and ecosystem health.
Evaluate the effectiveness of applied management measures.
C O N T E X T
Given that the fishermen are not particularly tech-savvy, the data collection process is currently conducted entirely by "monitors" who individually inquire about the daily catch from each fisherman in their respective regions of operation. This manual and labor-intensive approach is both resource-intensive and costly for the institute.
The primary challenge was to develop a user-friendly and extremely easy-to-use app that fishermen could navigate independently, allowing them to input their data seamlessly without the need for external assistance.
Challenge
T H E P R O B L E M
Explore ways to gather additional data and records currently unavailable for artisanal fishing.
Determine methods to involve fishermen in app usage.
Evaluate how the application could contribute to cost reduction by relieving monitors of their duties.
It was expected that with the collected data, it would be possible to generate information that allowed the evaluation of the impacts resulting from the interactions between oil extraction and production activities and fishing.
Opportunity
Goals


This project posed specific challenges in reaching users. To initiate the research, we had to improvise a little bit by engaging with key stakeholders and monitors to gain an understanding of our user base.
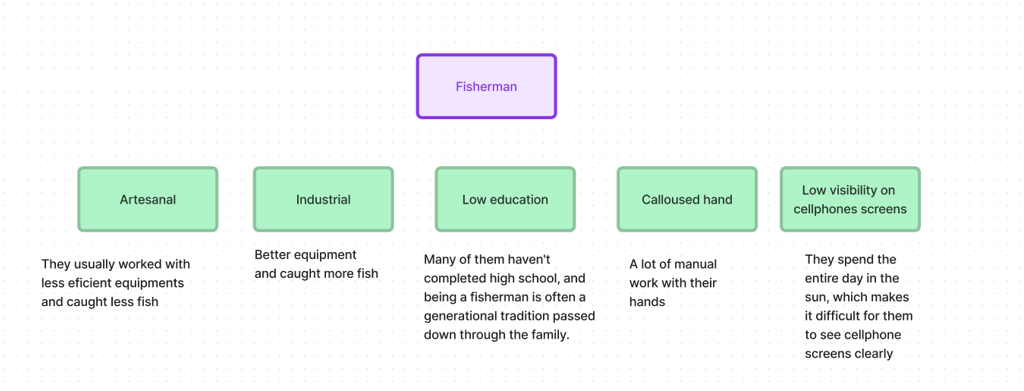
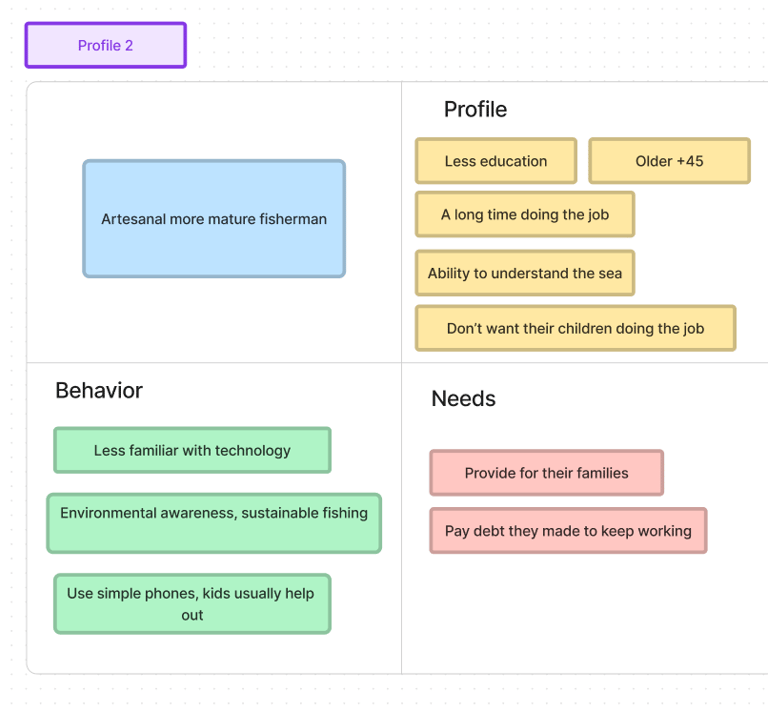
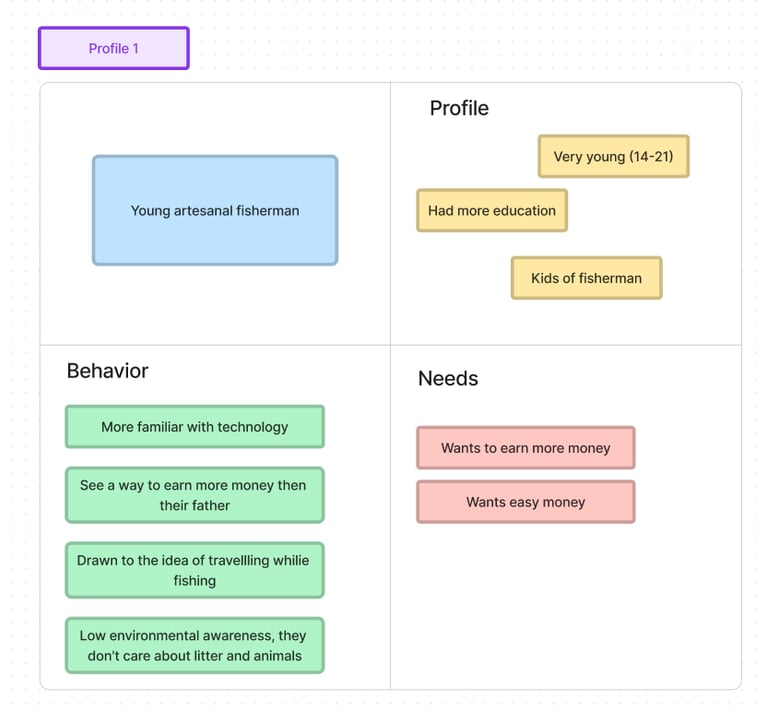
We initiated trying to understand what was the profile of the fisherman
R E A S E A R C H
With stakeholders interviews, we were able to identify 2 main key profiles of fisherman




We also understood what were the stakeholders expectations with the project


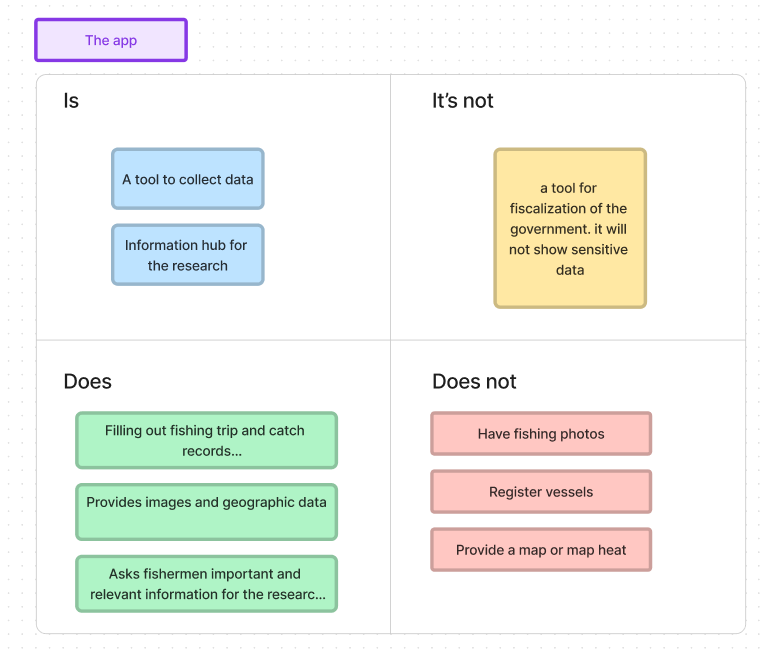
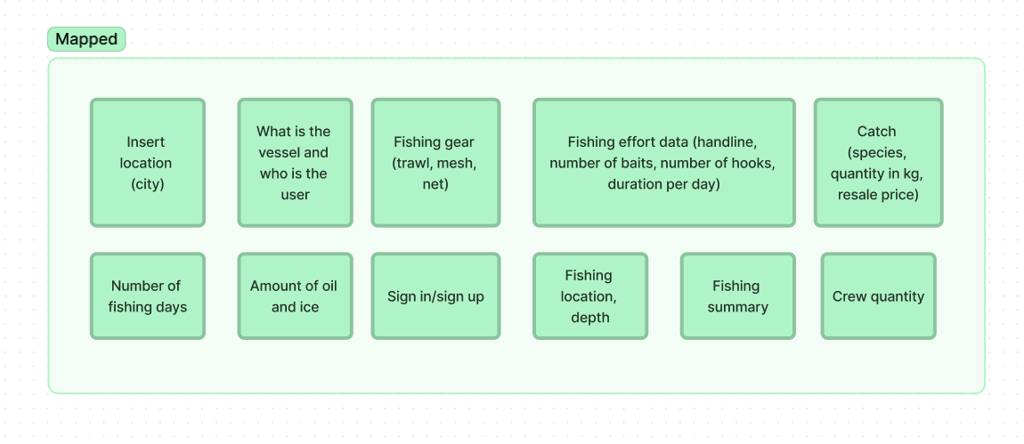
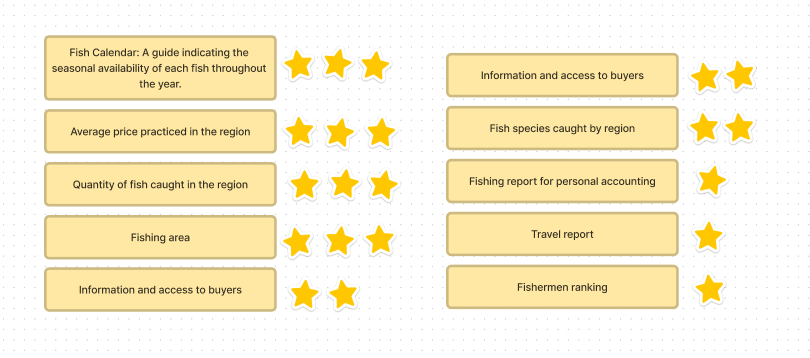
After all the conversations and workshops done with stakeholdersand the field research, we started mapping things we thought would be relevant to the app


After all the work with the stakeholders, one of our team members was able to do a field research with the help of the monitors. Unfortunatelly, I only have a bad quality image of the results that I'll add here anyway for reference, but it was a very productive day that led us to very good findings


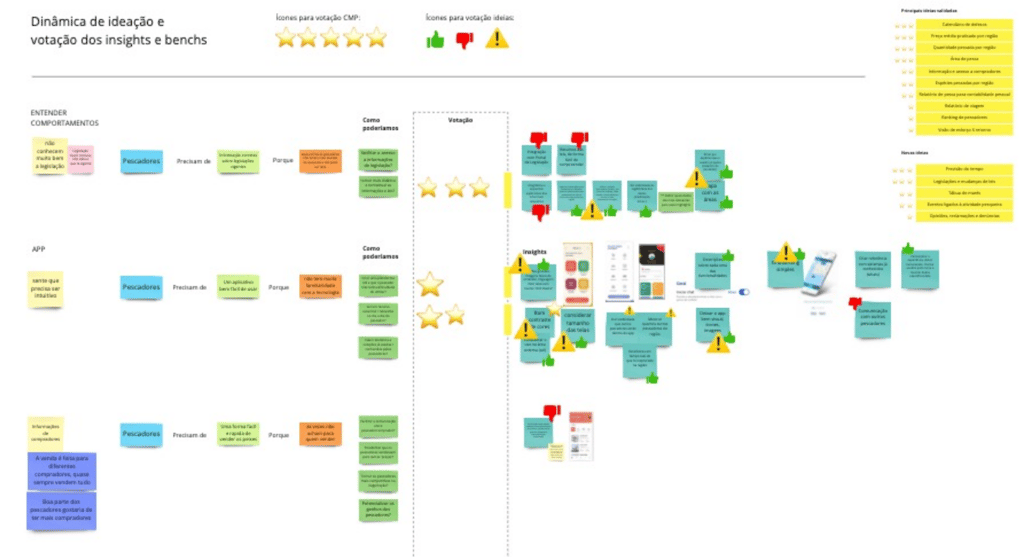
Following that, we conducted another workshop with stakeholders to validate the ideas (apologies for the image quality again; I simply want to provide an overview of the workshop's dynamics)


The main ideas validate were:




User flow
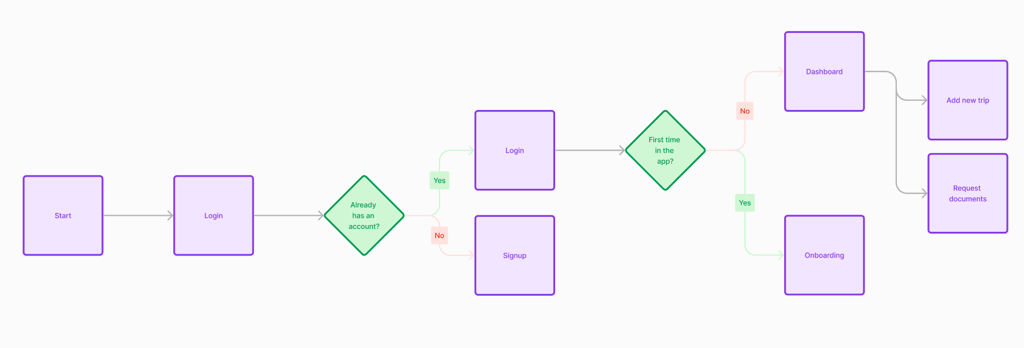
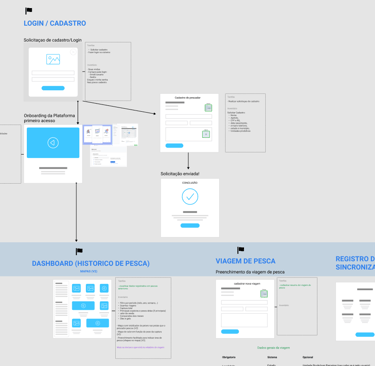
To gain a clearer understanding of the app's functionality, we initiated the process by sketching a basic user flow, focusing solely on the essential components of the application.


Subsequently, in Figma, we began exploring the specifics of each page within the flow, refining the details and functionalities for a comprehensive visualization.
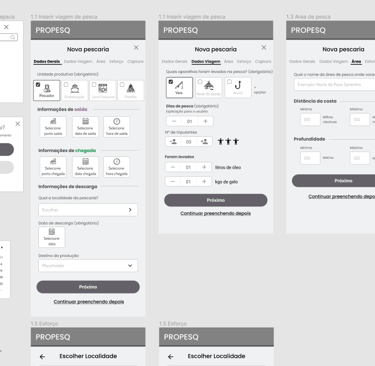
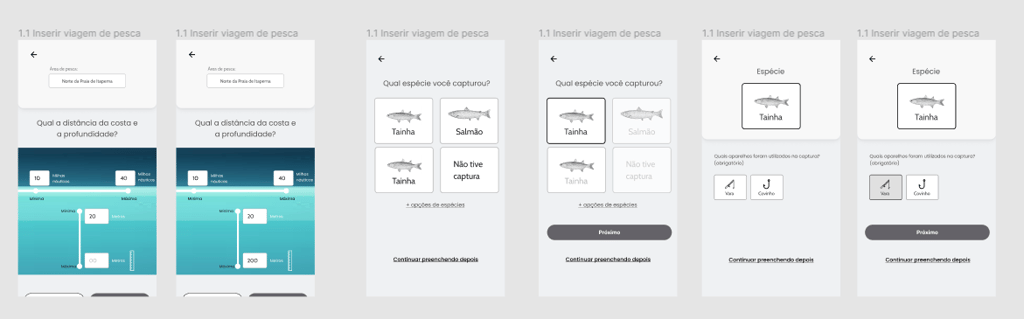
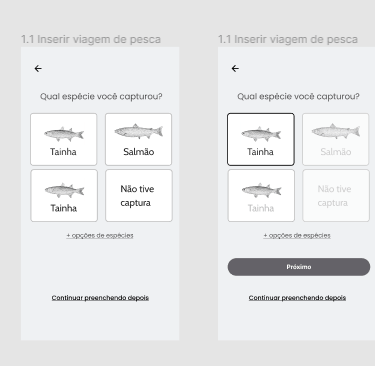
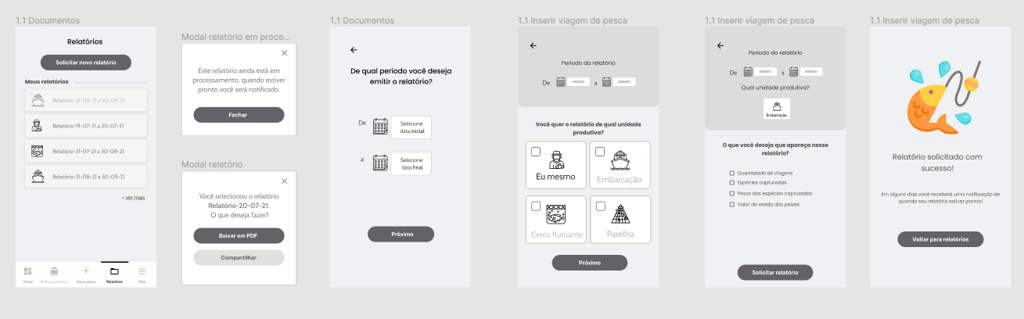
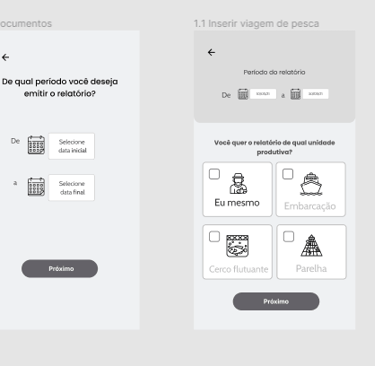
Wireframes








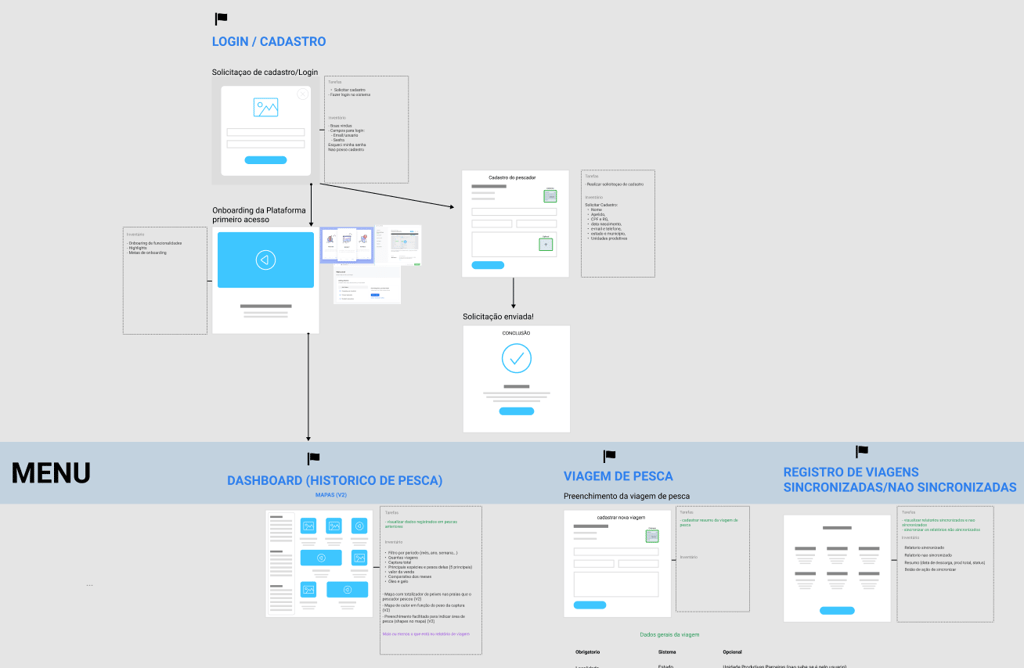
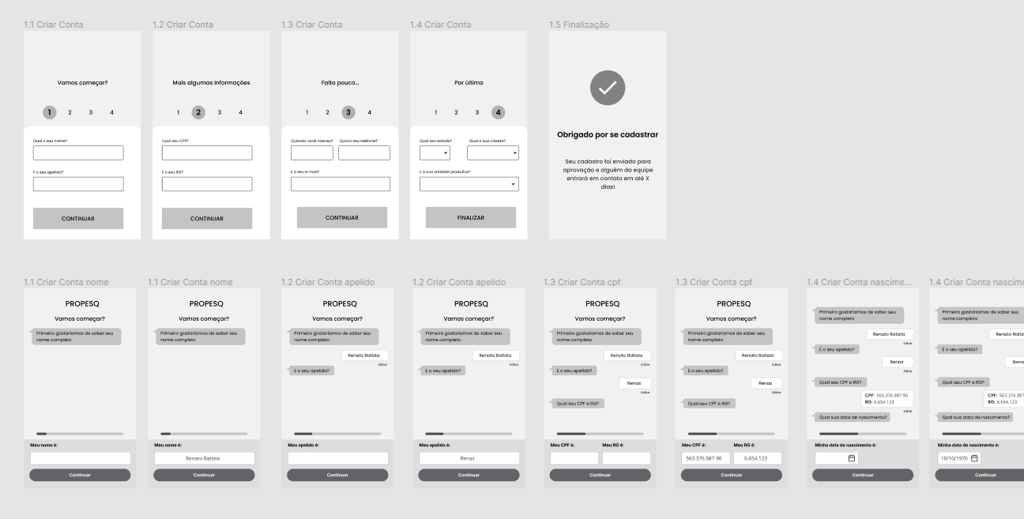
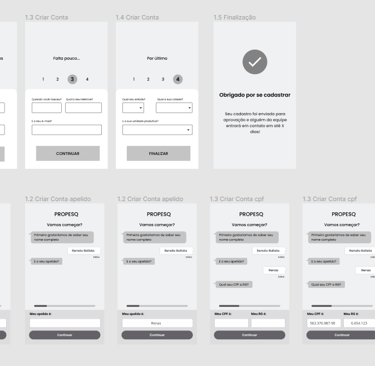
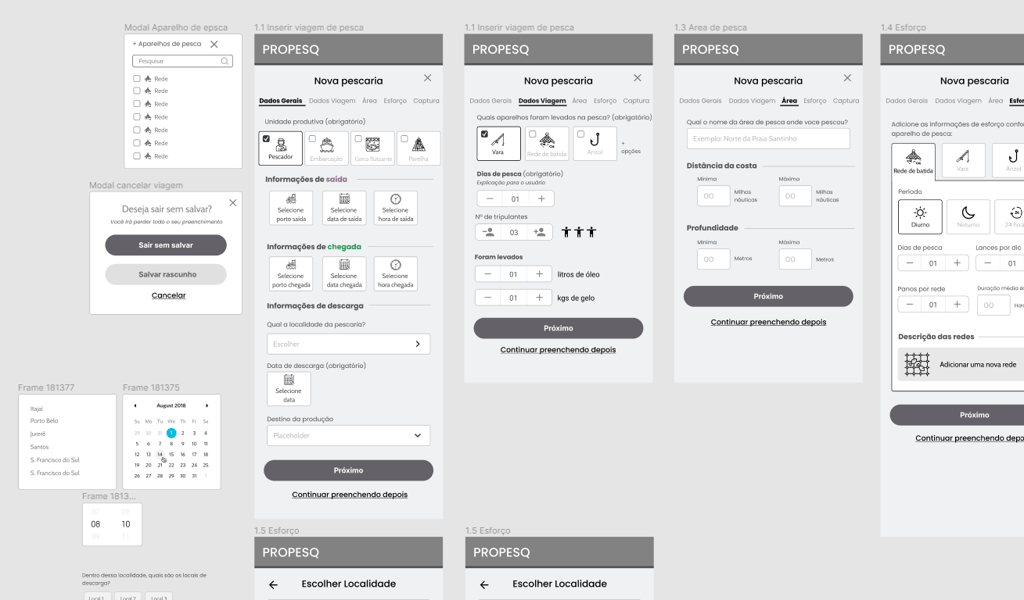
After establishing a basic user flow through sketches and specifying each page in Figma, I proceeded to create wireframes to provide a more structured and detailed representation of the app's design and functionality.
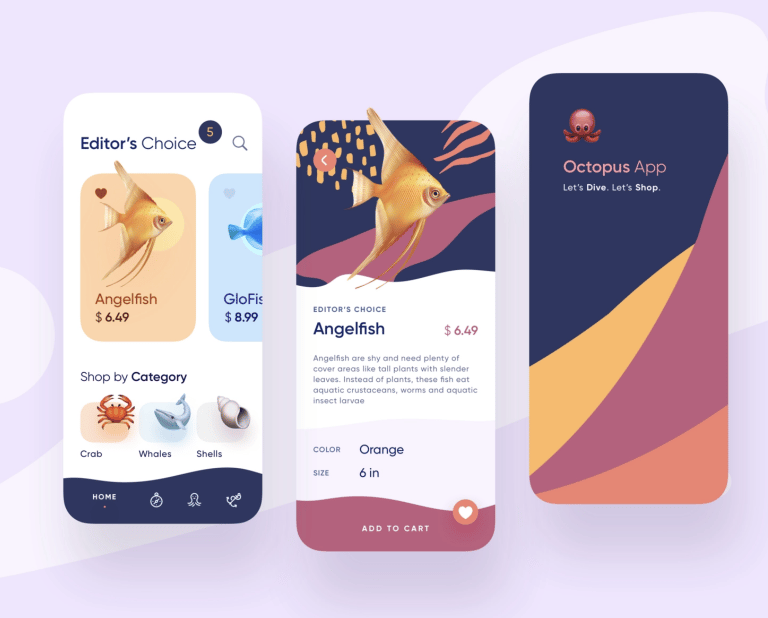
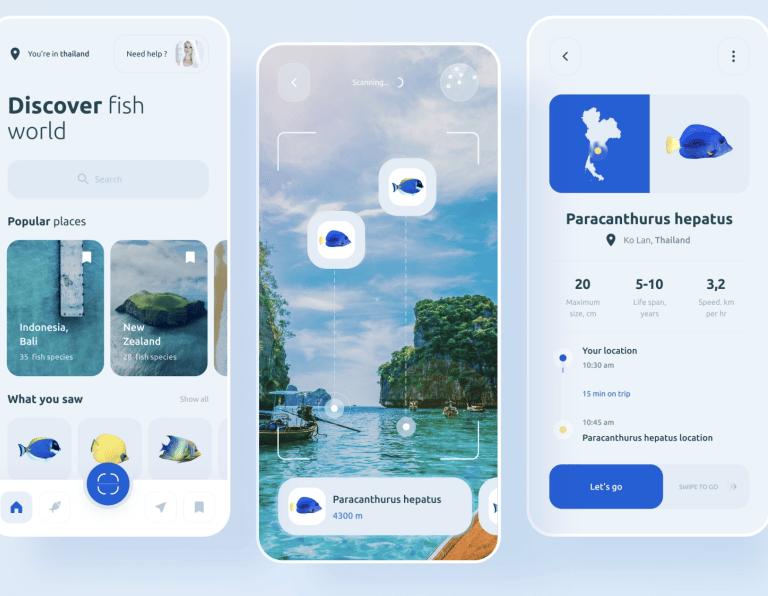
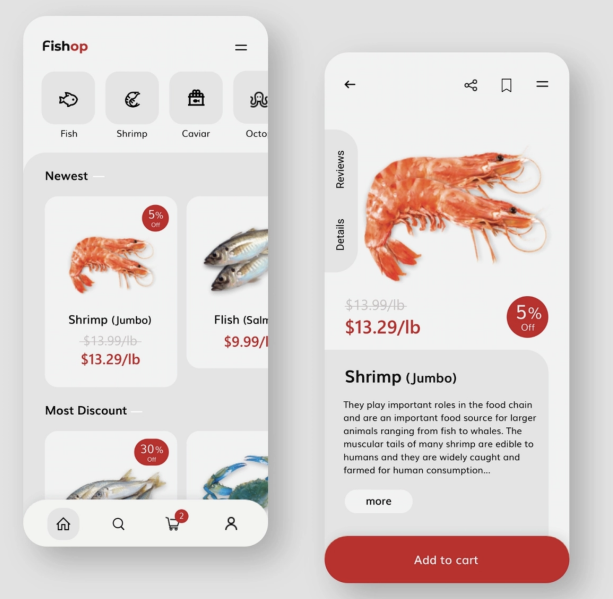
Benchmarking




To guide the UI design decisions, I conducted benchmarking to analyze and draw insights from existing solutions in the field. This thorough assessment informed our approach to ensure the app incorporates industry best practices and user-friendly features.






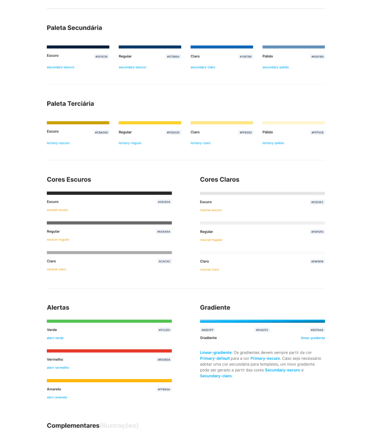
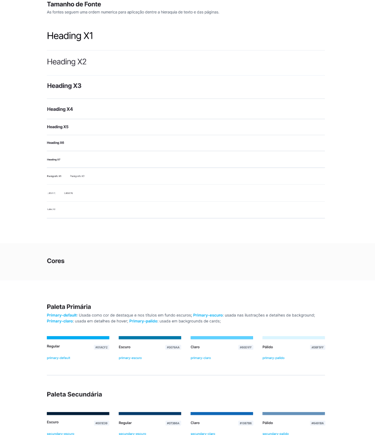
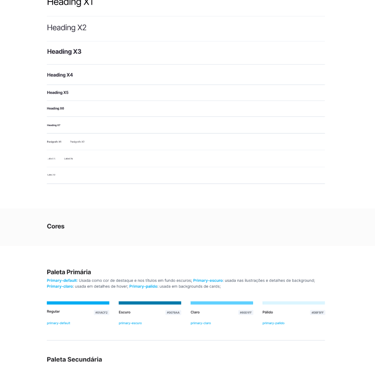
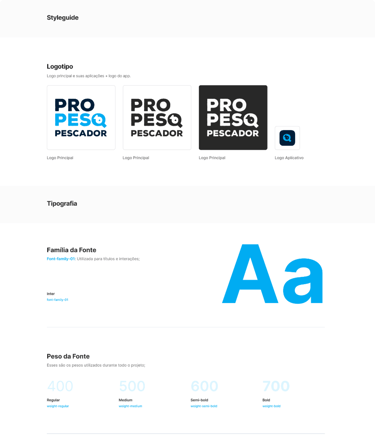
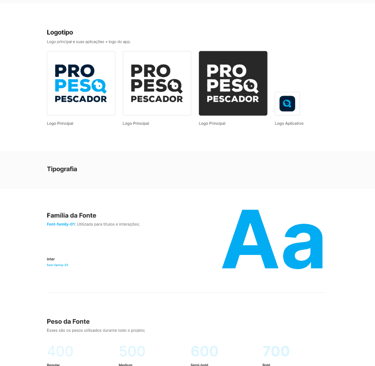
Styleguide
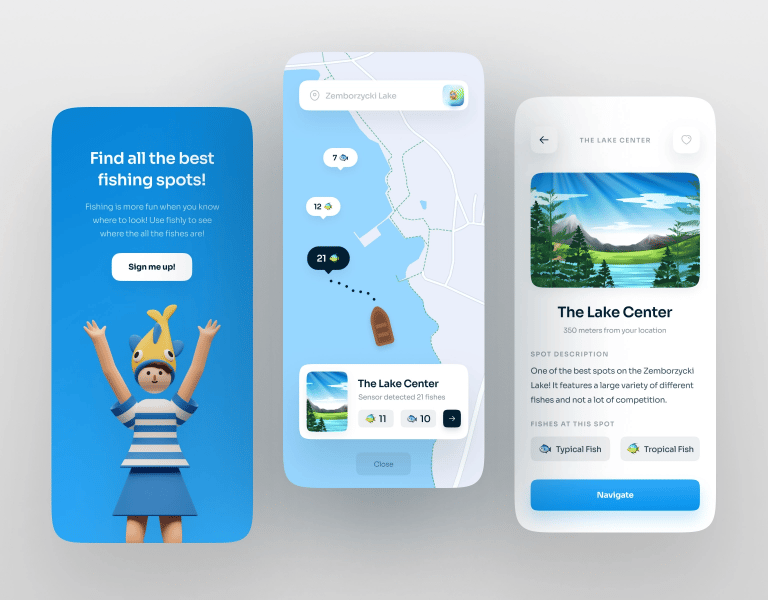
Final UI

